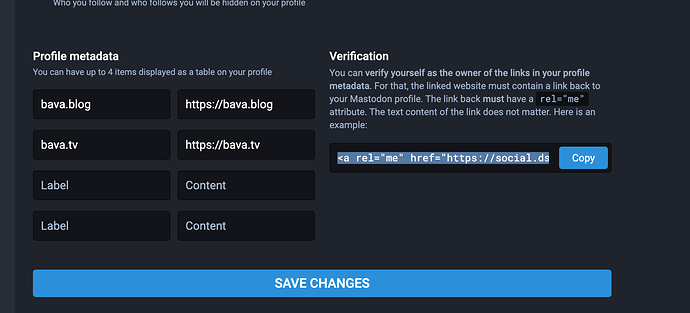
I want to verify my site on my Mastodon profile using a snippet pf code it has, Where do I put the code so bots from the site can verify it as mine, Easy on Wordpress. <a rel=“me” etc
Hi @Docman
I was just digging into Mastodon myself, and I think one bit you already did was to verify links in profile, correct?
Which would be linked back to the sites, so putting the rel link in the header of the bava.blog, etc. In terms of getting a blue check mark to verify your account on twitter, that might be a server-by-server issue, but I am not certain. I saw this article came out a few hours on the topic, but I wonder if it referes to masodon.social or some other specific server cause I can’t see those options on mine: https://deasilex.com/how-to-get-verified-on-mastodon/
I like self verification option of just giving yourself a checkmark!
It’s not a meta tag header link, I think it has to be anywhere in the content your site, you need to be able to add the rel="me" parameter to a hypertext link. Nice that wordpress menus have this built in!
(still setting up my ds106 home, thanks Team Reclaim).
Nice tip, I just did this on my blog in the now defunct blogroll, and will see what it does. Should I see anything? Let us know when you get setup on the #ds106 Mastodon server and we’ll make you a moderator, or even an admin if you want to dig in a bit on the GUI side.
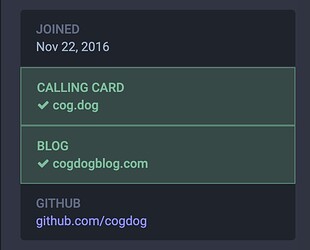
I think tit depends on the instance/server bot crawling the site to begin with. I did it fine with WordPress on Kinsta adding snippet to side bar, and got a green URL with tick That worked on @infosec.exchange instance, but not on @mastodonapp.uk. I tried it with my Omeka site home page footer , as well as my reclaim hosted WP but neither gave né a green URL with tick, so perhaps infosec did the crawll and mastodonapp did not. Maybe it is time and patience. Both my sites went from 7 visits a day to around 400, which Twitter links did not do/. People trying mastodon need to realise that it has a different aethos to Twitter, where people relate to people and not companies relate to people
That’s how I did it at stevefoerster.com, just in a sidebar area that’s in the HTML body, and it worked fine. Finally a check on a social media account that I actually care about!
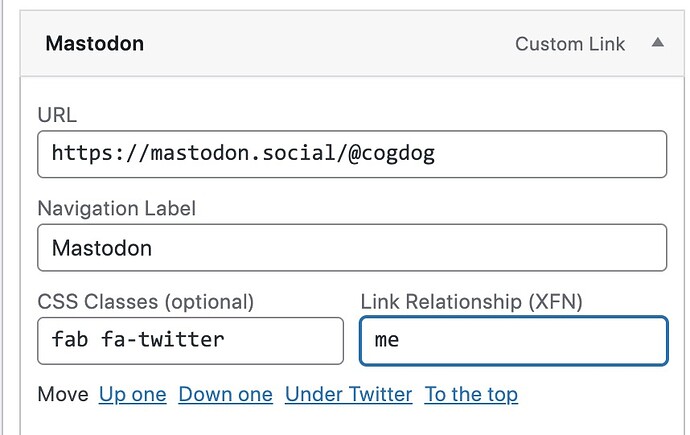
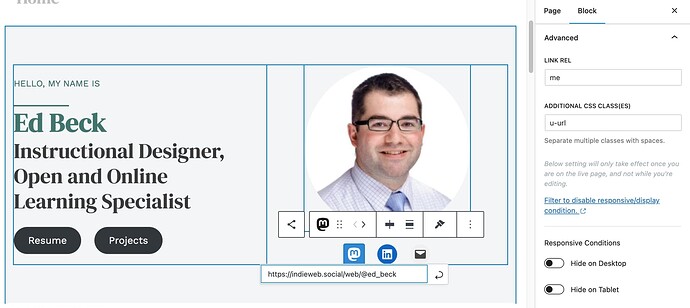
It also works in the Gutenberg editor pretty easily. In the advanced area of the gutenberg editor there is a rel area you can fill out, and if you want to do more indieweb stuff, you can add custom classes to blocks.
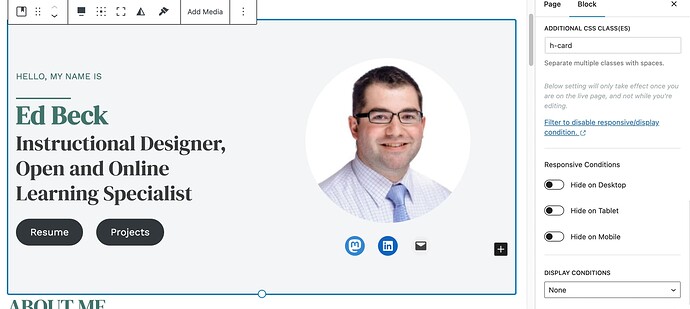
So on my frontpage, I already had a container with my name, my job title, a picture, and links to Mastodon, LinkedIn, and Email.
I added classes to each:
cover: class=h-card
name: class=p-name
job: class=p-job-title
photo: class=u-photo
Mastodon: rel=me class=u-url
LinkedIn: rel=me class=u-url
Email: class=u-email
So now I’m Mastodon verified, and have a working h-card if I keep going down the indieweb rabbithole
In the end, I experimented with just adding the snippet to Home page text, It was just showing Mastodon at the bottom. It was enough to get the green tick as verified. It was uncomplicated. It can be removed once done.
You can follow my blatherings at ROLLICKING ROLLO (@maxvelocity@mastodonapp.uk) - Mastodon App UK if you really care little about yourself
This topic was automatically closed after 365 days. New replies are no longer allowed.