Thanks to the always awesome Reclaim Team, especially Tim, the newest version of the modern flat-file (no database) CMS Grav is now available to be installed via the Control Panel using Installatron:
As shown in the above video, among the ready-to-run packages that you can install at the same time (called Skeletons) is the newest release of the open source Grav Course Hub:
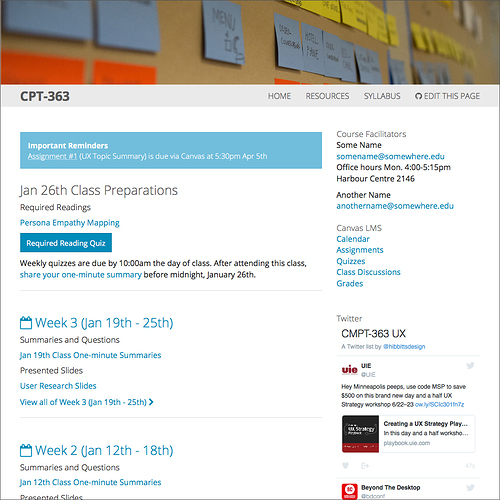
Example Grav Course Hub website, with GitHub collaborative page editing enabled. Explore an example single course site at demo.hibbittsdesign.org/grav-course-hub/ and a multiple course site at demo.hibbittsdesign.org/grav-multi-course-hub/.
The Course Hub skeleton was created for my fellow tech-savvy educators who want to move beyond their current LMS, and is intended to accompany a face-to-face, blended or fully online university course. It supports a flipped-LMS approach using Grav along with GitHub/GitLab as an open and collaborative Web platform.
If video is more your thing, here is a 10-minute overview for you:
Once you’ve installed the Grav Course Hub in your Reclaim Hosting space, check out these posts to learn more at hibbittsdesign.org:
Want to see a real course using the Grav Course Hub? Explore my Fall 2016 CMPT 363 (User Interface Design) Course Hub at Simon Fraser University, where I also use Canvas to support needed LMS elements.
Questions or comments? Post’em right here!
For the latest news/updates about Grav Course Hub follow me on Twitter @hibbittsdesign.
2 Likes
This is a great writeup, thanks @paulhibbitts for giving the overview! I talk to lots of people that are frustrated a bit with the overhead of running WordPress for course management stuff like this. Grav is fairly new to me, only just discovered it this past Spring, added it as an installer to Reclaim, and we even switched our documentation site over to it. One of the things I’m still learning is how to best edit and manage pages within there. We are including the Admin plugin in Grav installs on Reclaim which gives a nice interface for doing that but I did notice at least with the template we chose for our documentation site that it seemed naming conventions and even folder structure mattered quite a bit (the structure can be seen in our Github repo though I have yet to fully connect Grav and Github to where edits in either place are synced). I still have a lot to learn about the system but for me the absolutely huge win is that with it being a “flat-file” system I can grab a folder of stuff and move it so easily whereas with WordPress or other popular content management systems the process of migrating becomes this painful song and dance of exporting posts or grabbing a copy of the database. Between all of the incredibly helpful skeletons like Course Hub and others we include along with that flexibility to easily move the files and migrate content I think Grav is a huge win.
You are most welcome Tim! I’ve used WordPress for past course offerings too, and as you say the non-database (flat-file) nature of Grav brings with it a lot of benefits. The relationship between themes and content is quite different in Grav, which on the one hand further separates styling from content but on the other hand it is often not as seamless to “switch” themes like you can in WordPress. You can see this relationship in the folder structures uses for your selected Grav theme. There is a very detailed post about how Grav compares with traditional database CMSs on the getgrav.org site by Andy Miller, the lead developer of Grav: Traditional CMS Platforms and Grav | Grav.
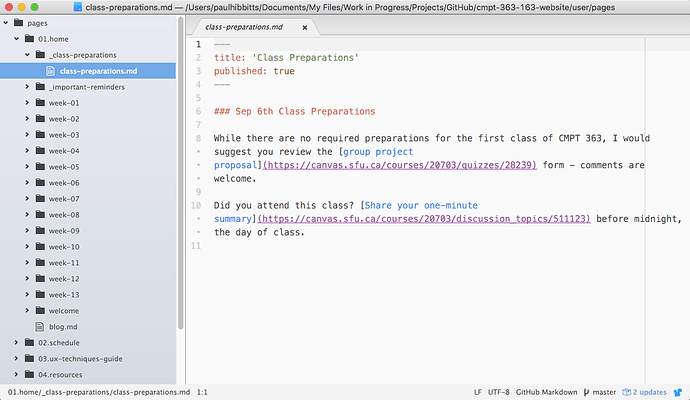
Another thing I really like about the non-database nature of Grav is that my course content is stored as simple files (text, images, etc.) so I can choose the tool(s) I prefer for editing, in addition to using the Grav Admin Panel. My favorite text editor right now is Atom, which is shown below while editing my upcoming CMPT-363 course:
Makes me think (again) that I need to write up my scheme for using Discourse to run online courses.
Have you tried teaching Normal People to use Grav? I understand how it is “easier” than Wordpress, but it looks like it’d take an hour to understand how to get to Hello, World. I haven’t tried, though; I could be quite wrong.
Running a simple Grav install using the Administration Panel is pretty similar to WordPress, but since I recommend the use of GitHub/GitLab I use the caveat ‘tech-savvy’  . Along with using GitHub/GitLab comes a proper staging/development server setup which makes course site updates not only very safe but very fast (using GitHub Desktop).
. Along with using GitHub/GitLab comes a proper staging/development server setup which makes course site updates not only very safe but very fast (using GitHub Desktop).
I’ve actually run some 3 hour workshops for educators to get up and running with Grav, and you can explore the slides I’ve used at https://swipe.to/4340n
Hi Jay and all,
I have to say that once you get it set up, Grav is really easy to use. For me, it was the set up that took awhile. Partly that’s because I wanted to take advantage of the option to author stuff on my own computer first, and then port it over to the site using an FTP service. And I also wanted to set it up with GitHub so others could contribute to the site, suggest edits, etc. But if you just do it all on the web, through Reclaim, I think it’s much easier. Then it feels like WordPress, really.
Paul, can you explain what you get/don’t get if you just work through the web on your Reclaim site, rather than doing it through your own computer and porting your stuff over?
Sure thing! Basically a Reclaim cPanel install gets you up and running the fastest but no local copy of Grav to develop/test with and no collaborative editing via GitHub/GitLab. Editing site content is also mostly by the Administration Panel, though it would be possible to use some text editors on you Websever files (but changes are on live site).
However, the great thing is that if you like what you see at that point then you can still do the usual recommended local Grav setup (http://www.hibbittsdesign.org/blog/posts/2015-11-16-running-grav-locally-with-mamp) and GitHub/GitLab setup (http://www.hibbittsdesign.org/blog/posts/2015-12-11-using-grav-with-github) and simply push your site changes to your existing Reclaim install☺ That is actually what I did myself for my upcoming CMPT 363 course.