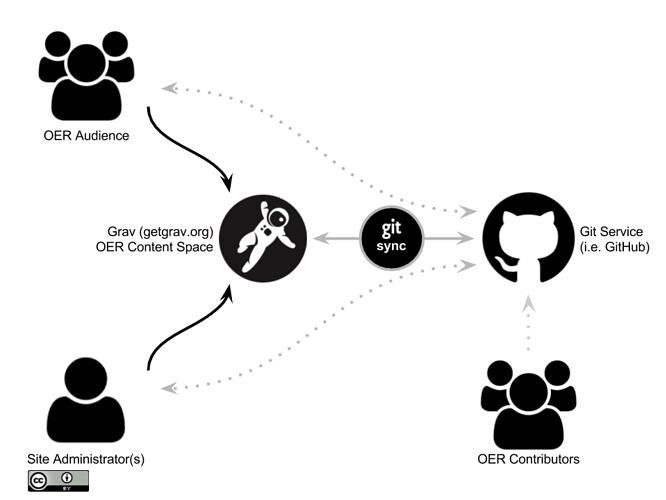
Grav OER Content Space with Git Sync is designed to share and collaboratively edit Markdown-based Open Educational Resources.
Why use the Grav OER Content Space Project?
- To quickly leverage a modern flat-file CMS (i.e. Grav) for the creation and presentation of OER content
- To make OER content future-ready by keeping it always directly accessible (vs. within a specific platform)
- To provide direct access to OER content for site visitors (in Markdown or HTML format) to facilitate easier reuse
- To support collaboration and version control of OER content with the Git service (e.g. GitHub) of your choice
- To quickly and easily update OER content online or locally using the tools of your choice
- To provide a mobile and multi-device friendly visual presentation of your OER content
- To easily customize the presentation of your OER content using a visual theme builder (i.e. Gantry 5)
The Grav OER Content Space, along with my other Grav open education projects Course Hub and ePortfolio Blog, are also documented at learn.hibbittsdesign.org.
Example OER Content Space workflow
Step-by-Step Video (no audio)
The following install and configuration process usually takes under 5 minutes.
Grav OER Content Space with Git Sync - Install and Configure on Reclaim Hosting
1. Getting Ready
1.1 If you do not already have a Git service account (i.e. GitHub, GitLab, BitBucket, etc.) then sign up for one
1.2 Download OER Content Space skeleton package
From the getgrav.org site at https://getgrav.org/downloads/skeletons or via this direct link: http://hibbittsdesign.org/blog/downloads/grav-skeleton-oer-content-space-site.zip
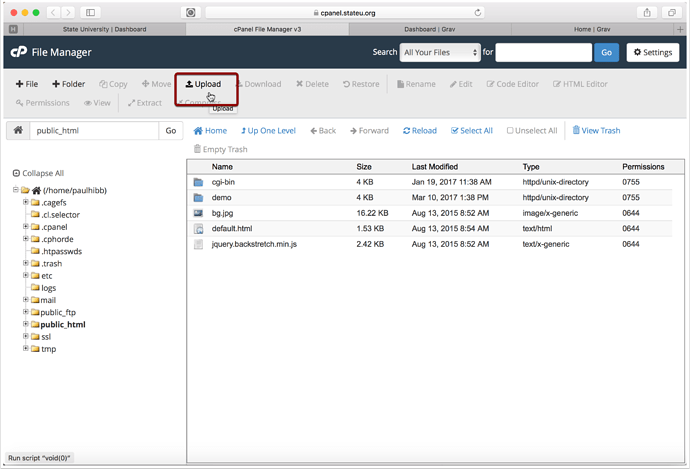
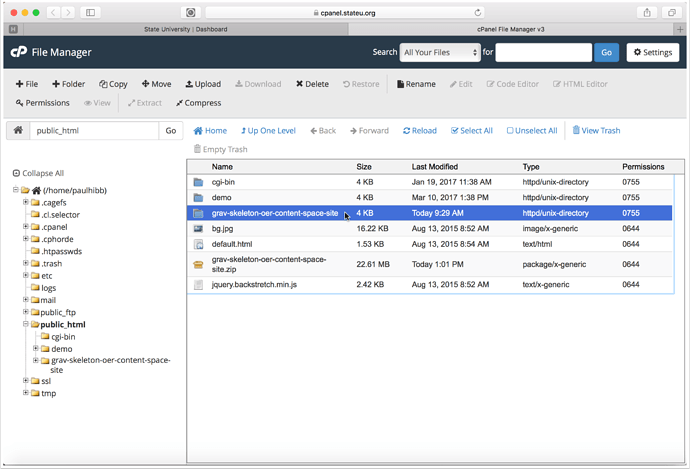
1.3 Log into your Reclaim Hosting cPanel and go to the File Manager area
2. Installing the OER Content Space
2.1 Tap "Upload"
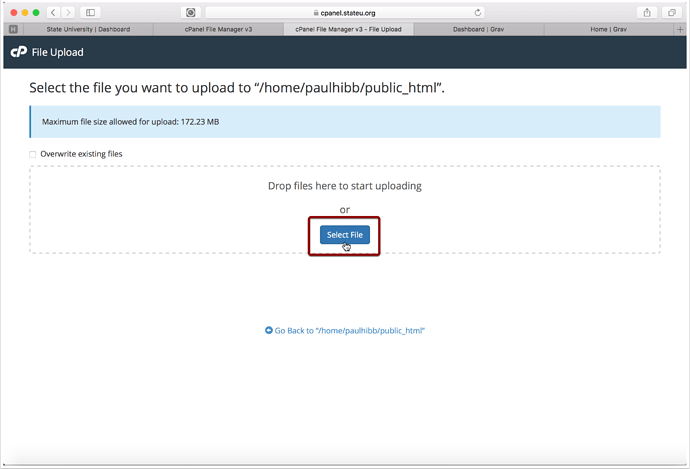
2.2 Tap "Select File"
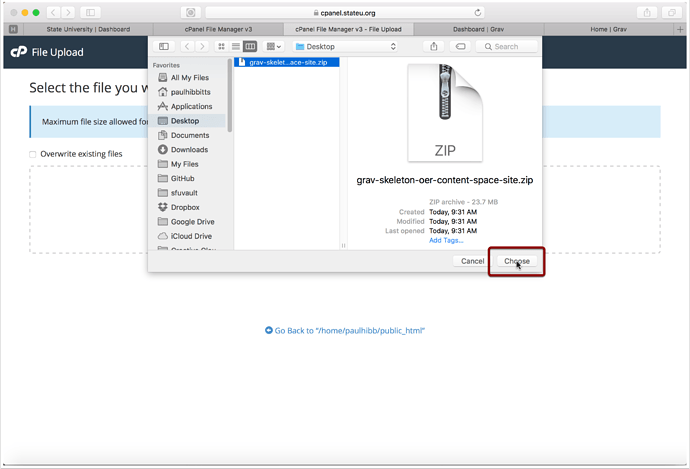
2.3 Choose the downloaded OER Content Space ZIP file
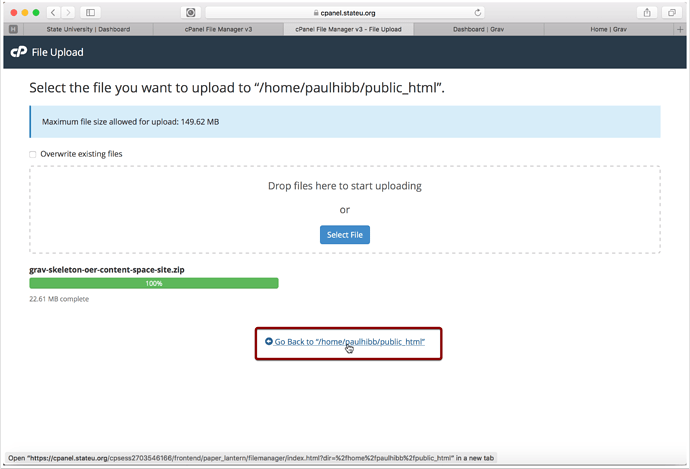
2.4 Return to file listing view
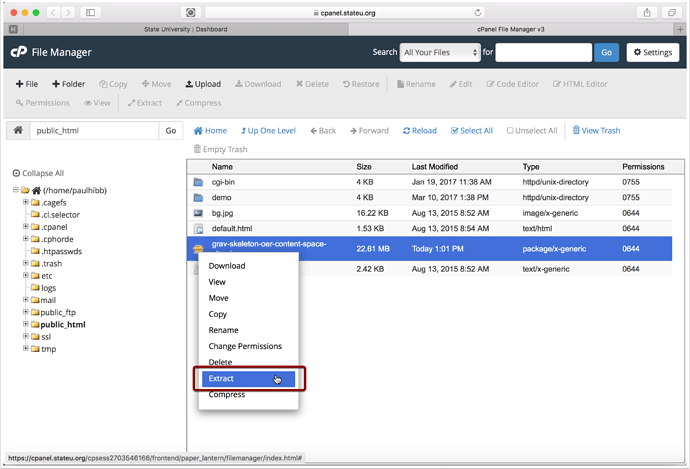
2.5 Right-tap on OER Content Space ZIP file and choose "Extract"
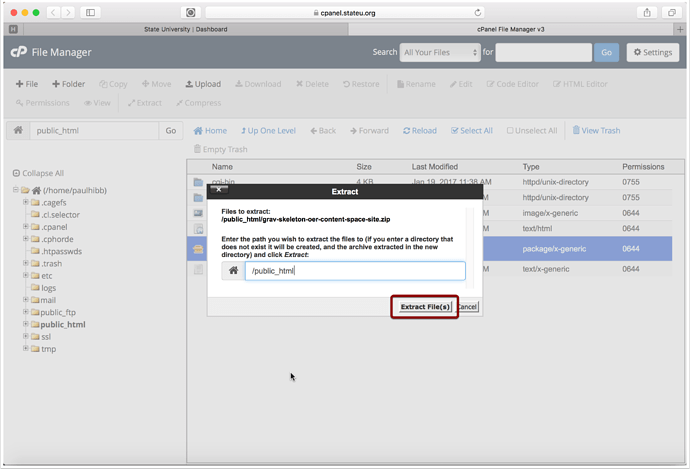
2.6 Tap "Extract File(s)" button
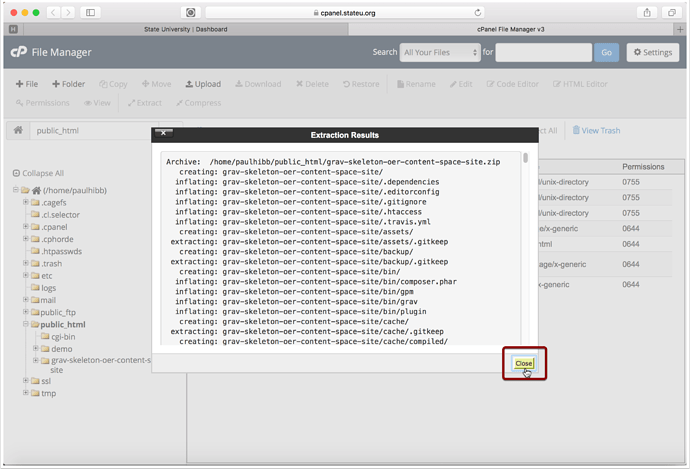
2.7 Tap "Close" button
2.8 Note (and ideally copy to your clipboard) the folder name for use in the URL to your site
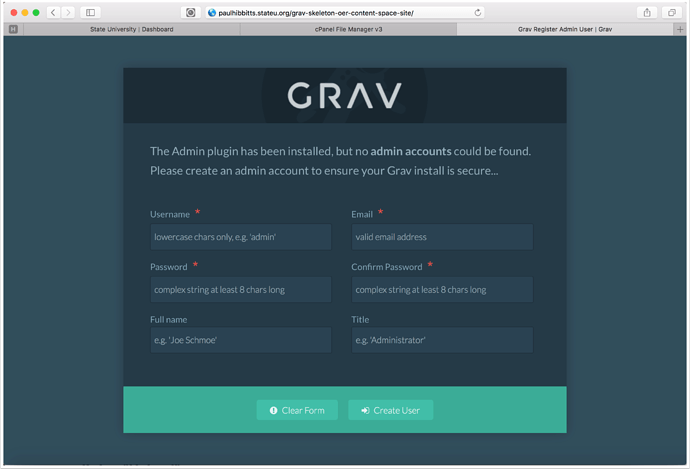
2.9 Visit the URL of your OER Content Space site and complete Admin config form
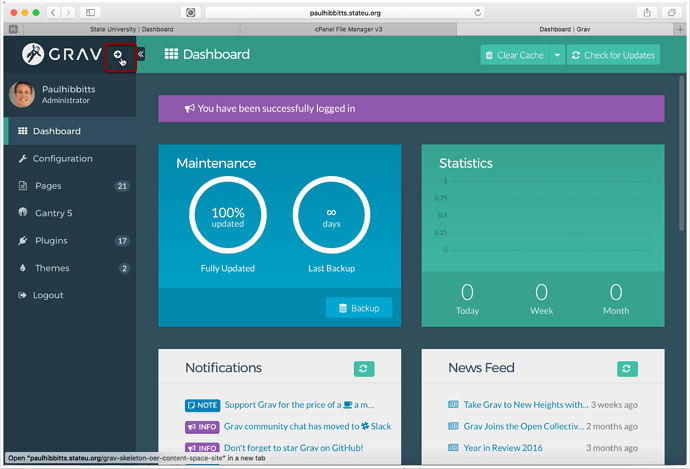
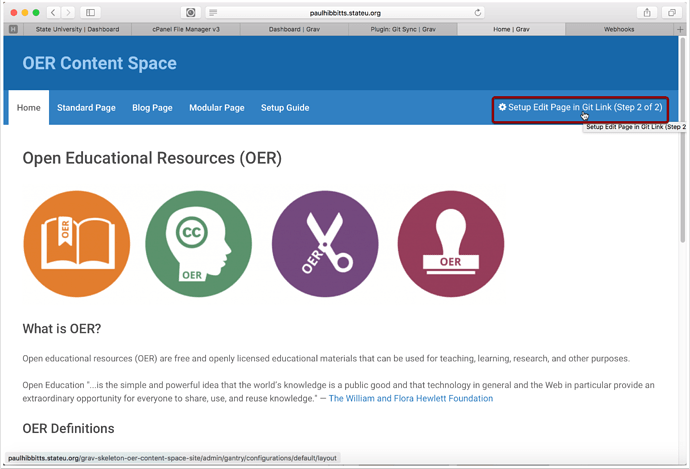
2.10 Tap on the arrow-circle button to preview site
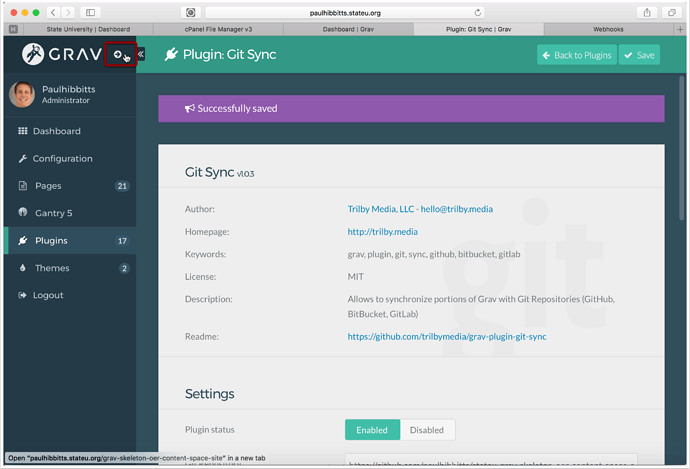
3. Configure Git Sync Plugin
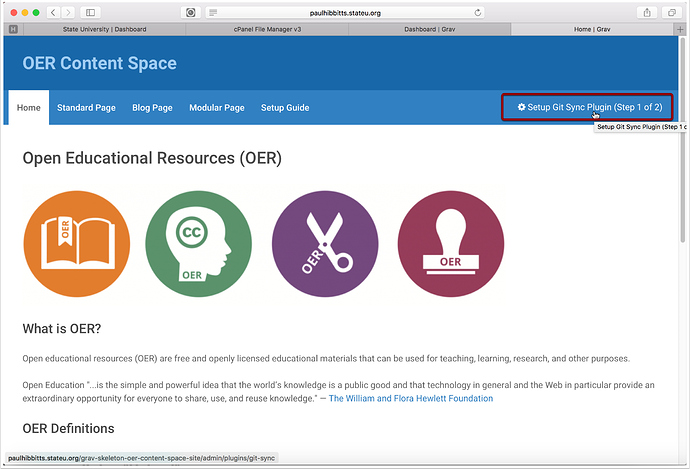
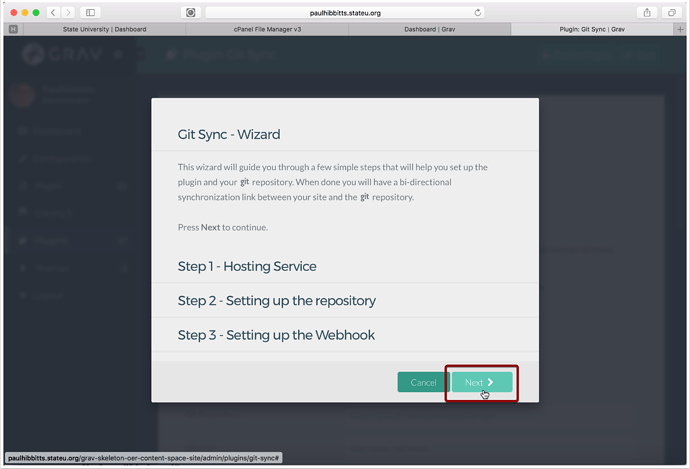
3.1 Tap the "Setup Git Sync Plugin (Step 1 of 2)" link
3.2 Tap the "Next" button
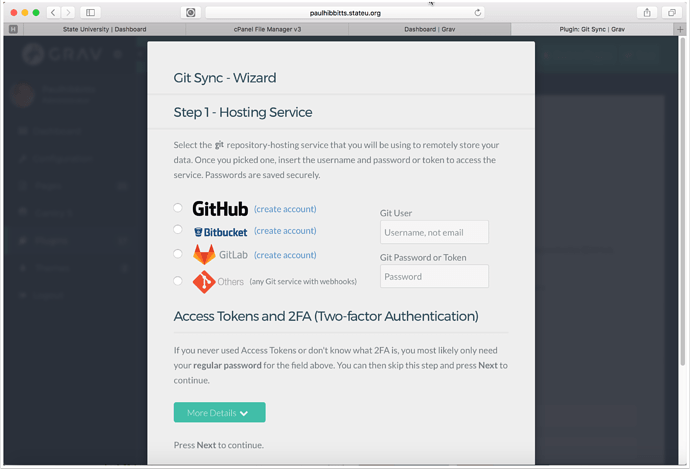
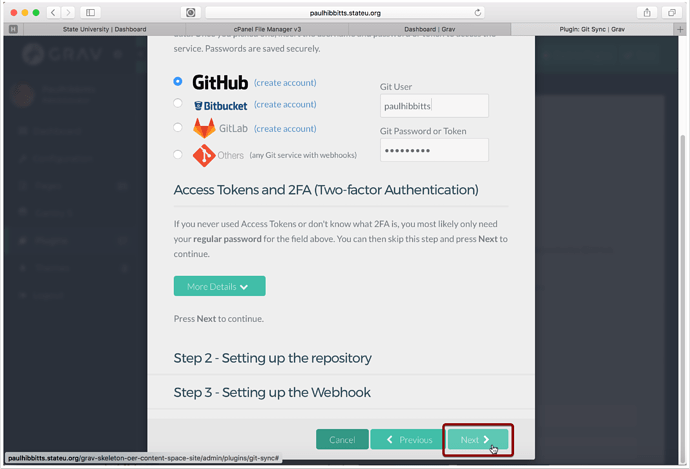
3.3 Choose Git service and enter your username and password for it
If you do not yet use a Git service, such as GitHub or GitLab, signup for one and then return to this step.
3.4 Scroll down (if needed) and the tap the "Next" button
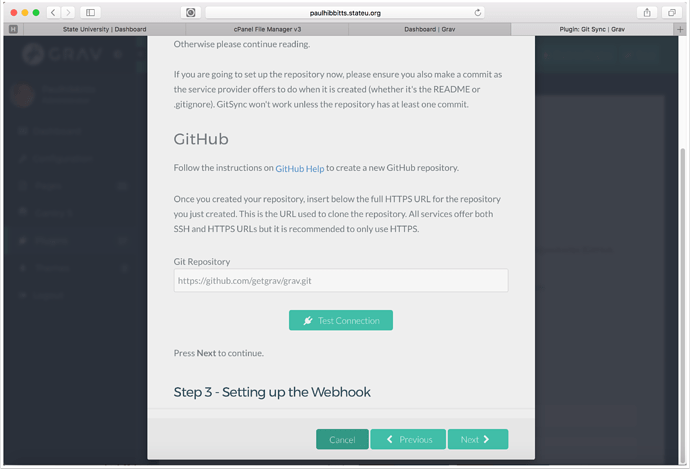
3.5 Before continuing, you will need to create a repository on your Git service.
If you have already created a Git repository (with at least one commit, for example a ReadMe file) you may skip to step 3.10
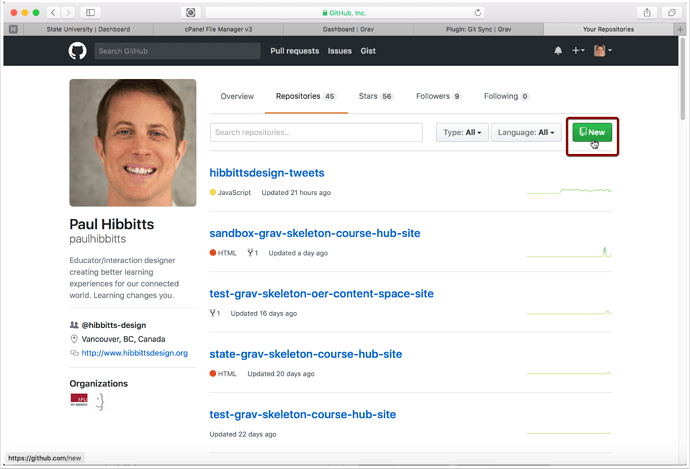
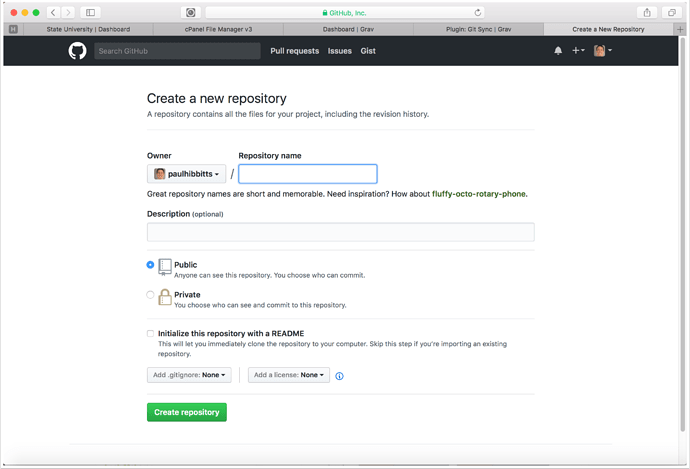
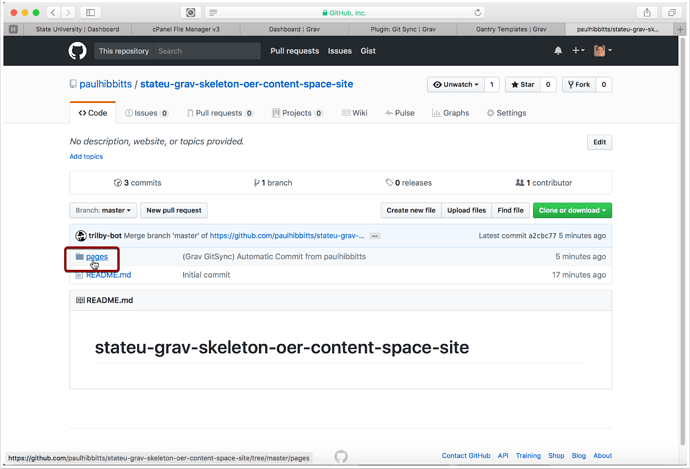
3.6 Create a new repository in your choosen Git service (GitHub example shown)
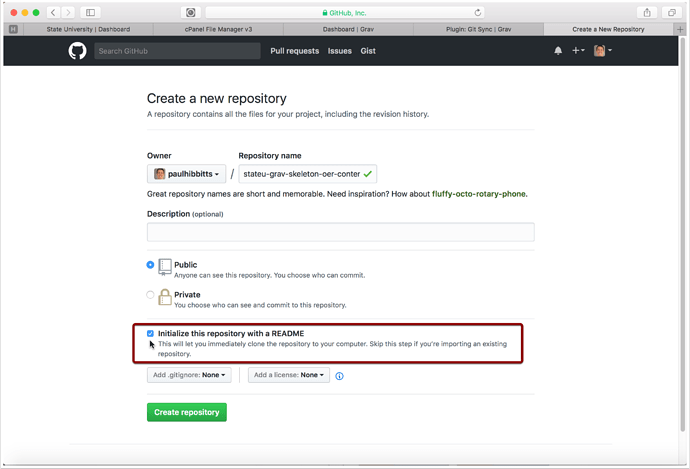
3.7 Enter repository name
3.8 Choose to include a ReadMe file
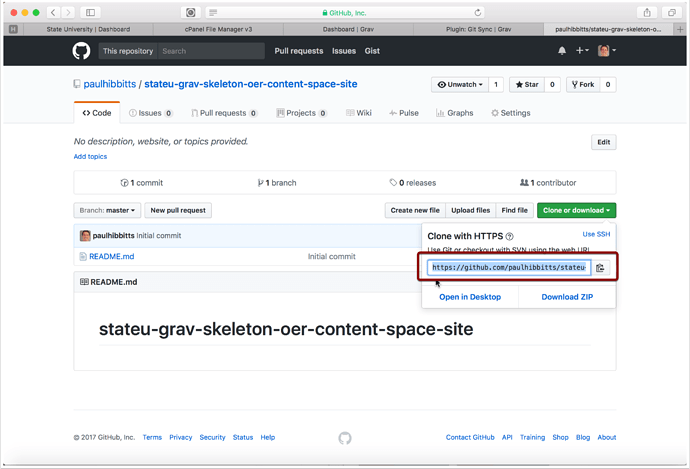
3.9 Copy the HTTPS URL of the repository to your clipboard
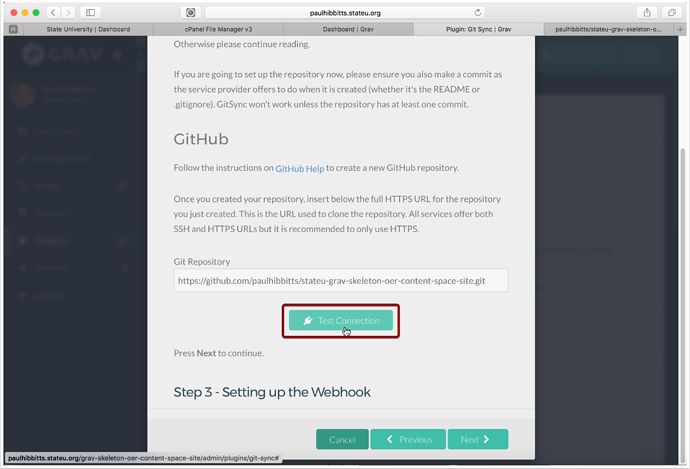
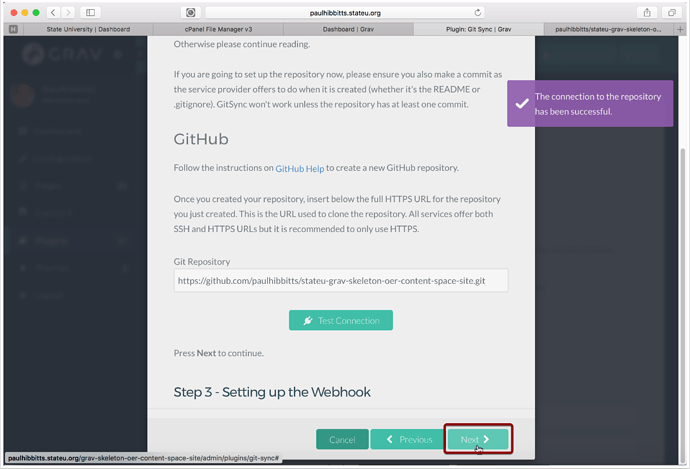
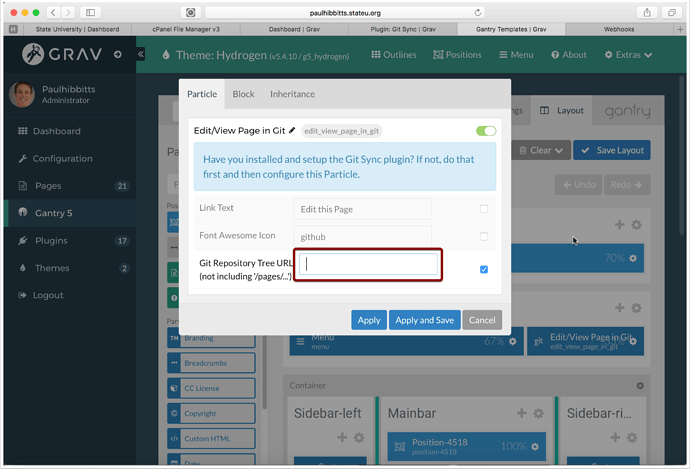
3.10 Paste the Git repository HTTPS URL into the "Git Repository" field and tap "Test Connection"
3.11 Tap the "Next" button
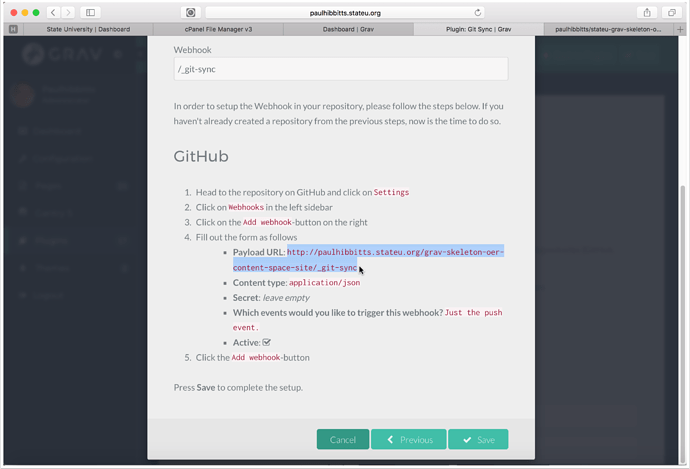
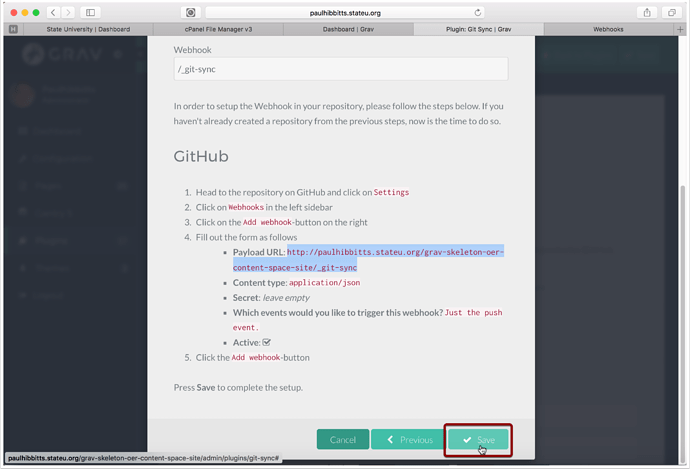
3.12 Select the displayed Webhook URL and copy it to your clipboard
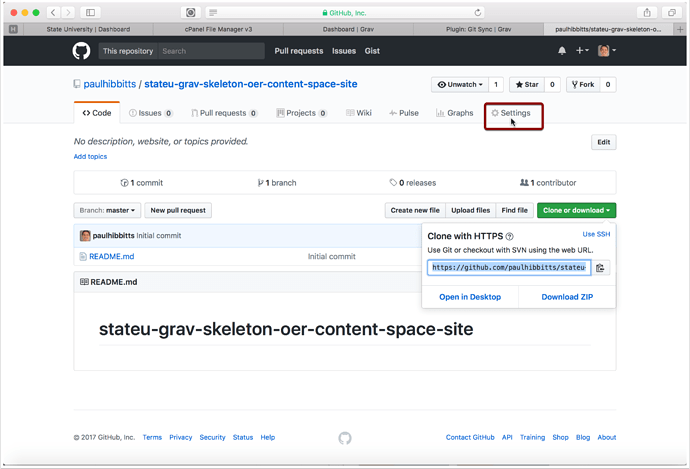
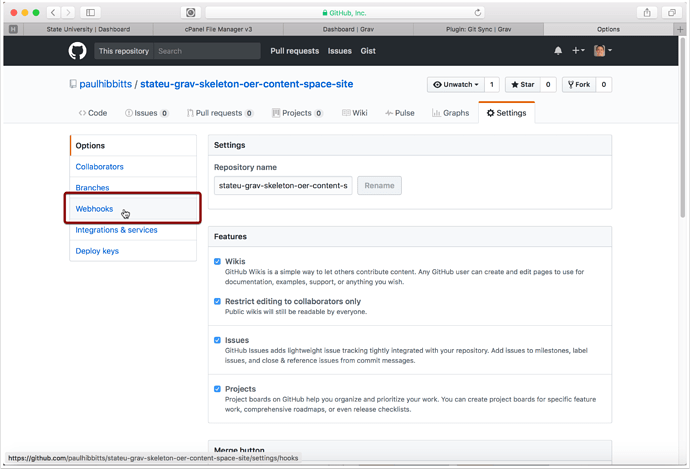
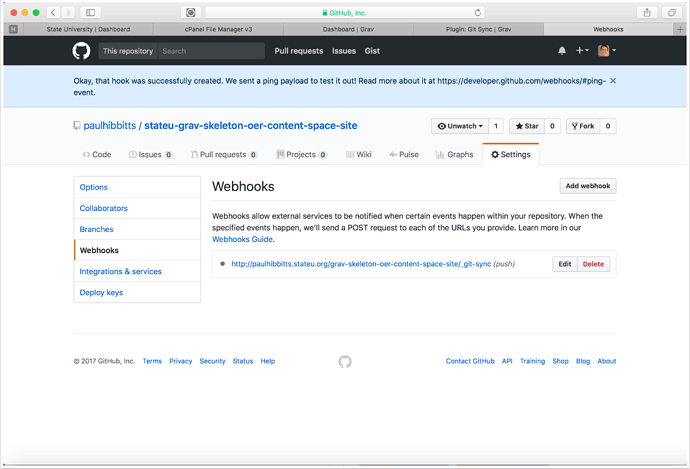
3.13 Add the Webhook to your Git repository settings, in GitHub tap "Settings"
3.14 Tap "Webhooks"
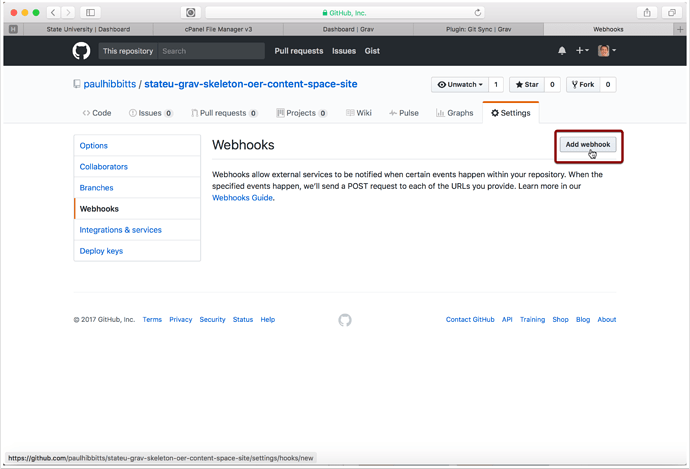
3.15 Tap "Add Webhook"
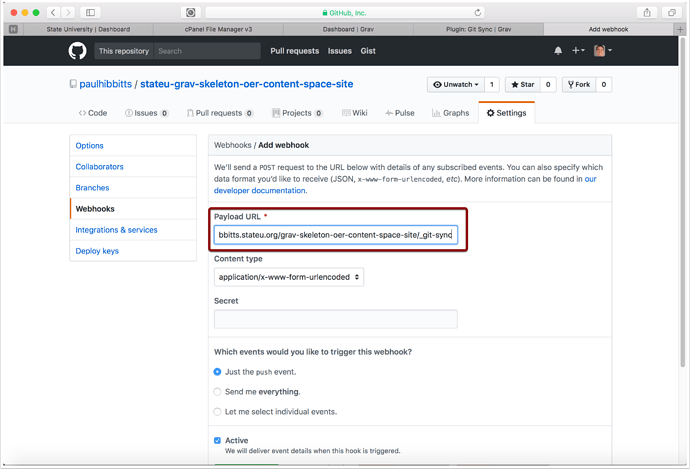
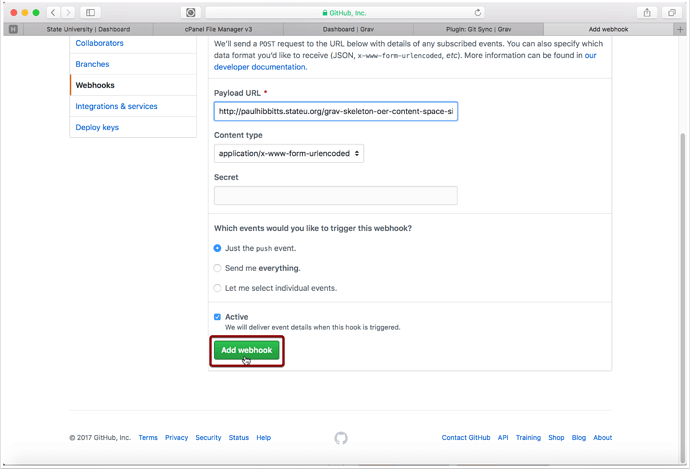
3.16 Paste the copied OER Content Space Webhook URL into the "Payload URL" field
Note: if you change the folder name or location of your Grav OER Content Space site you will also need to update the "Payload URL" field.